
Wünschen Sie sich schnellere und schlankere Angular-Anwendungen? Dann haben wir eine gute Nachricht für Sie: Angular Signals sind der Game-Changer, auf den Sie gewartet haben! Lassen Sie uns gemeinsam die Welt der Angular Signals entdecken!
Signals sollen dabei helfen, dass sich Angular von Zone.js trennen kann. Durch das entfernen von Zone.js was mit knapp 100kb groß ist, sollen Angular Apps kleiner und schneller werden. Wird dadurch Rxjs obsolet ?
Signals sollen in Angular nicht Rxjs ersetzen, ganz im Gegenteil, die sollen Hand in Hand mit Rxjs die Application reactiver machen. Das Team von Angular will mit hilfe von Signals die Changedetection Strategie überarbeiten und somit änderungen direkt auf der Komponenten ebene erkennen. Dadurch kann sich Angular endgültig auch von Zone.js entfernen und die Größe der Application kleiner machen.
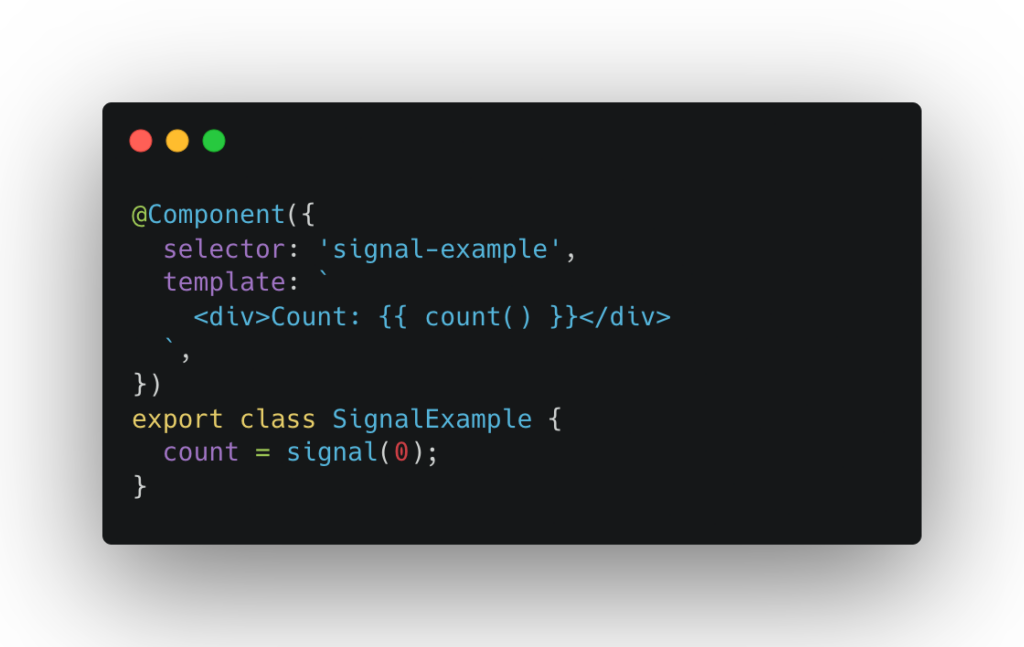
Signals sind bereits aus andere Frameworks wie Preact und Solidjs bekannt. Die Signal Library hilft dabei diese Frameworks schnell und effektiv auf Änderungen zu reagieren. Wie Signals in Angular funktionieren, sehen wir hier anhand eines kleines Beispiels:

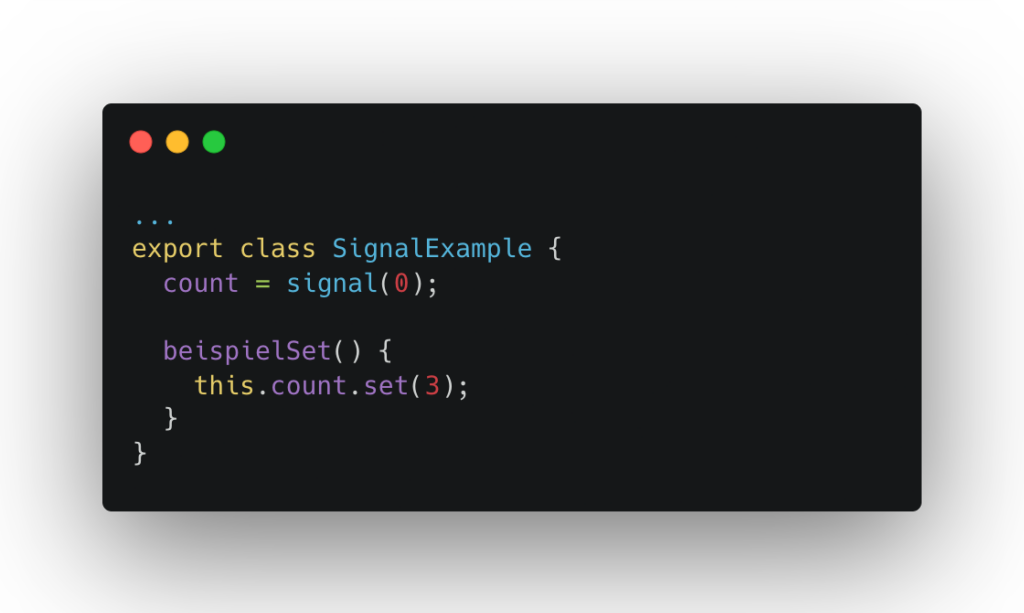
Signals brauchen einen Initialwert und können wie per funktionsaufruf z.B. count() ausgelesen werden. Um Werte neu zu setzen gibt es zwei verschiedene Funktionen. Es gibt einmal die set – Funktion womit man den neuen Wert direkt mit übergibt.

Dann gibt es noch die update – Funktion. Dieser erwartet eine callback – Funktion, der als Parameter den aktuellen Wert bekommt, und als Rückgabe den veränderten Wert zurück geben muss.

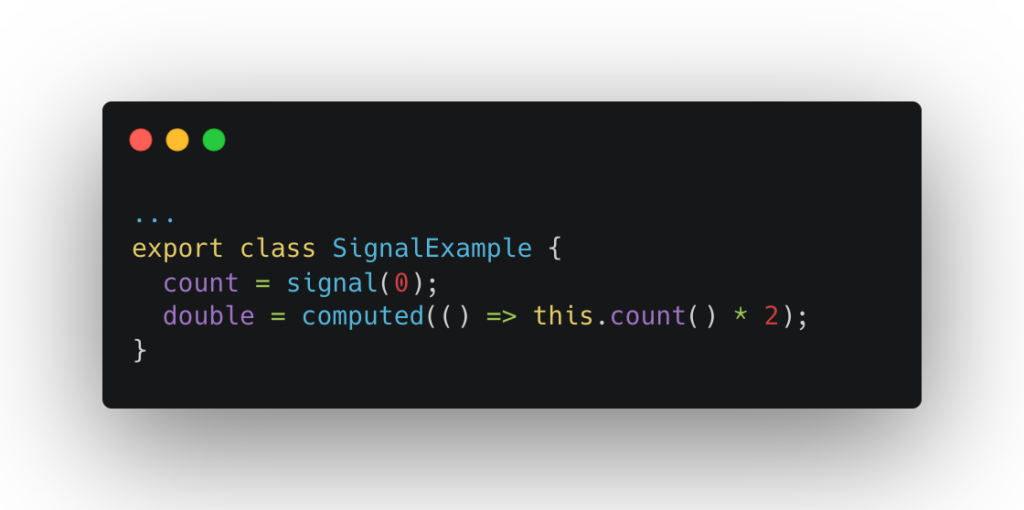
Manchmal sind einige werte von andere abhängig. In unserem Beispiel gehen wir davon aus, dass wir immer den Quadrat der Zahl mit anzeigen wollen. Diese Zahl verändert sich immer dann, wenn sich count ändert. Für diese Fälle bringt Signal computed – Funktion. Dabei wird automtisch erkannt welche Signals mit übergeben wurden, und somit bei jede Änderung der Übergabe-Signale, mit aufgerufen. Wie das im Detail aussieht, sehen wir in dem Beispiel:

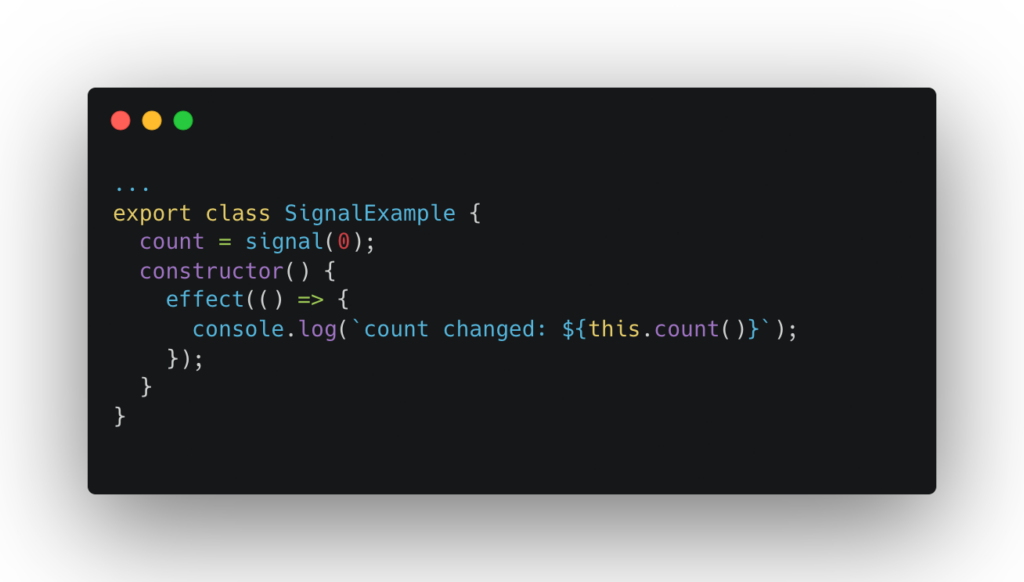
Mit Hilfe von Effect können ausserdem wie auch bei andere Librarys, Seiteneffecte definitert werden. In unseren Beispiel wollen wir die werte bei jede Änderung auf der Console loggen.

Ob Signals schon bereits mit Angular 16 oder erst später kommen ist noch nicht ganz klar. Wir freue uns bereits drauf und sobald diese da sind, werden wir es mit in unsere Angular Schulung aufnehmen.