
Das React Redux Toolkit ist eine Bibliothek, die es Entwicklern ermöglicht, Redux-Anwendungen mit weniger Boilerplate-Code zu schreiben. TypeScript ist eine statisch typisierte Sprache, die dazu beiträgt, Bugs frühzeitig im Entwicklungsprozess zu erkennen und die Lesbarkeit des Codes zu verbessern.
In diesem Artikel werden wir uns damit beschäftigen, wie das React Redux Toolkit mit TypeScript verwendet werden kann und welche Vorteile es bietet. Wir werden uns auch mit einigen häufigen Problemen befassen, auf die Entwickler stoßen können, und wie sie diese lösen können.
Was ist das React Redux Toolkit?
Das React Redux Toolkit ist eine offizielle Bibliothek von Redux, die eine Reihe von Funktionen und Werkzeugen bereitstellt, die die Entwicklung von Redux-Anwendungen erleichtern. Sie enthält unter anderem die Funktionen ‚configureStore‚, ‚createSlice‚, ‚createAsyncThunk‚ und ‚createEntityAdapter‚, die alle dazu beitragen, den Boilerplate-Code zu reduzieren und die Lesbarkeit des Codes zu verbessern.
Das React Redux Toolkit passt nicht für alle Anwendungsfälle, bietet aber in vielen Fällen eine enorme Erleichterung.
Für ein tiefes Verständnis dafür bieten sich React Schulungen mit Schwerpunkt auf das React Redux Toolkit an.
Warum TypeScript mit dem React Redux Toolkit verwenden?
TypeScript ist eine Sprache, die es Entwicklern ermöglicht, statische Typisierung in ihre JavaScript-Codebase zu integrieren. Dadurch können Bugs frühzeitig im Entwicklungsprozess erkannt werden, was dazu beiträgt, die Stabilität und Qualität des Codes zu verbessern. Das React Redux Toolkit unterstützt TypeScript out-of-the-box, was die Verwendung von TypeScript in Redux-Anwendungen erleichtert.
Wie das React Redux Toolkit mit TypeScript verwenden?
Um das React Redux Toolkit mit TypeScript zu verwenden, müssen Sie zuerst die Typ-Definitionen für das Toolkit installieren:
npm install @reduxjs/toolkit @types/react-redux @types/redux-thunk
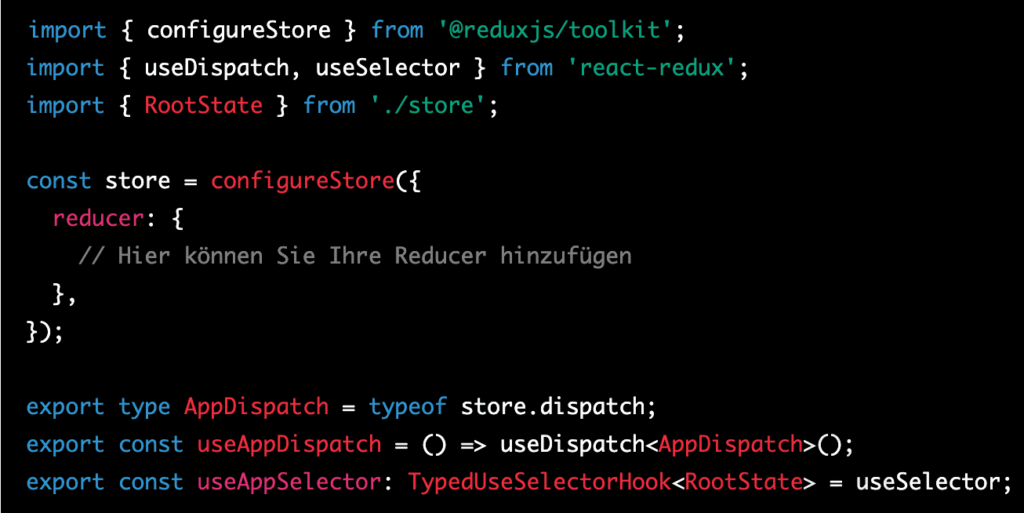
Anschließend können Sie das Toolkit in Ihrer Anwendung verwenden:

Die Funktion ‚configureStore‚ wird verwendet, um den Redux Store zu konfigurieren. Sie können Ihre Reducer in der ‚reducer‚-Option angeben. Der Export AppDispatch stellt den Dispatch-Typ bereit, den Sie in Ihrer Anwendung verwenden können. Die Hooks ‚useAppDispatch‚ und ‚useAppSelector' ermöglichen es Ihnen, den Dispatch und den Zustand aus dem Redux Store in Ihrer Komponente zu verwenden.
Häufige Probleme und Lösungen
Typisierung von ‚createAsyncThunk‚
‚createAsyncThunk‚ ist eine Funktion, die es Entwicklern ermöglicht, asynchrone Aktionen mit Redux zu erstellen. Die Verwendung von ‚createAsyncThunk‚ mit TypeScript kann jedoch zu Typisierungsproblemen führen.
Um dieses Problem zu lösen, können Sie die Typisierung von ‚createAsyncThunk' durch die Verwendung von Generics verbessern. Hier ist ein Beispiel:
import { createAsyncThunk } from '@reduxjs/toolkit';
type Todo = {
id: number;
title: string;
completed: boolean;
};
type ApiTodo = {
userId: number;
id: number;
title: string;
completed: boolean;
};
export const fetchTodos = createAsyncThunk<Todo[], void, { rejectValue: string }>(
'todos/fetchTodos',
async (_, { rejectWithValue }) => {
try {
const response = await fetch('https://jsonplaceholder.typicode.com/todos');
if (!response.ok) {
throw new Error('Failed to fetch todos');
}
const data: ApiTodo[] = await response.json();
return data.map(todo => ({
id: todo.id,
title: todo.title,
completed: todo.completed,
}));
} catch (error) {
return rejectWithValue(error.message);
}
}
);
In diesem Beispiel haben wir die Typen ‚Todo' und ‚ApiTodo' definiert, um zwischen den Daten, die von der API zurückgegeben werden, und den Daten, die in unserer Anwendung verwendet werden, zu unterscheiden. Wir haben auch die Generics von ‚createAsyncThunk' verwendet, um den Rückgabetyp der Funktion und die Typen der Argumente zu definieren. Die ‚rejectValue'-Option wird verwendet, um einen Fehlerwert zurückzugeben, wenn die asynchrone Aktion fehlschlägt.
Typisierung von ‚createSlice‚
‚createSlice‚ ist eine Funktion, die es Entwicklern ermöglicht, Reducer und Actions in einer einzigen Datei zu definieren. Auch hier kann die Verwendung von ‚createSlice‚ mit TypeScript zu Typisierungsproblemen führen.
Um dieses Problem zu lösen, können Sie die Typisierung von ‚createSlice‚ durch die Verwendung von Generics verbessern. Hier ist ein Beispiel:
import { createSlice, PayloadAction } from '@reduxjs/toolkit';
type Todo = {
id: number;
title: string;
completed: boolean;
};
type TodosState = {
todos: Todo[];
};
const initialState: TodosState = {
todos: [],
};
const todosSlice = createSlice({
name: 'todos',
initialState,
reducers: {
addTodo: (state, action: PayloadAction<Todo>) => {
state.todos.push(action.payload);
},
removeTodo: (state, action: PayloadAction<number>) => {
state.todos = state.todos.filter(todo => todo.id !== action.payload);
},
toggleTodo: (state, action: PayloadAction<number>) => {
const todo = state.todos.find(todo => todo.id === action.payload);
if (todo) {
todo.completed = !todo.completed;
}
},
},
});
export const { addTodo, removeTodo, toggleTodo } = todosSlice.actions;
export default todosSlice.reducer;
In diesem Beispiel haben wir die Typen Todo und TodosState definiert, um den Zustand unserer Anwendung zu modellieren. Wir haben auch die Generics von ‚createSlice‚ verwendet, um den Zustandstyp und die Typen der Reducer und Actions zu definieren. Die ‚PayloadAction‚-Typen werden verwendet, um die Typen der Payloads unserer Actions zu definieren.
Fazit
Das React Redux Toolkit bietet Entwicklern eine einfache Möglichkeit, Redux in React-Anwendungen zu verwenden. Mit seinen vorgefertigten Funktionen wie ‚createSlice‚, ‚createAsyncThunk‚ und ‚createEntityAdapter‚ können Sie schnell und effizient eine Anwendung entwickeln, die auf dem Redux-Store basiert.
Mit TypeScript können Sie die Typisierung Ihrer Redux-Anwendung verbessern und verhindern, dass Laufzeitfehler auftreten. Durch die Verwendung von Generics können Sie die Typen Ihrer Actions und Reducer genau definieren und die Verwendung von Redux in TypeScript optimieren.
Wenn Sie die vorgefertigten Funktionen des React Redux Toolkits mit der Typisierung von TypeScript kombinieren, können Sie eine leistungsstarke und zuverlässige Anwendung erstellen, die gut strukturiert und einfach zu warten ist.