Angular verabschiedet sich langsam von den NgModule und bringt alles Notwendige in die Komponente ein. Das hilft uns bei der Übersichtlichkeit und macht sie scheinbar leichtgewichtiger. Was ist Standalone Component und welche Vorteile haben wir dadurch?
Mit dem Einzug der Standalone Component geht Angular den nächsten Schritt, um sich von den NgModule zu lösen. Viele Entwickler haben Probleme zu verstehen warum es überhaupt die NgModule gibt und was der Unterschied zu ES2016 Modulen ist. Bei React gibt es diese schließlich auch nicht. Wieso brauchen wir diese in also Angular? Schauen wir uns das mal in Detail an:

Standalone Component in Angular
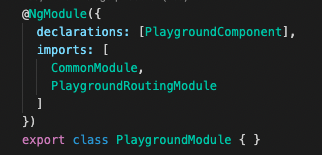
Anhand des NgModules bestimmt Angular welche Direktive / Komponenten und Pipes zusammen gehören und bundled ( zu deutsch: zusammenpacken ) diese. Damit stellt Angular sicher, dass die PlaygroundComponent Direktiven aus dem CommonModule, beispielsweise *ngIf oder *ngFor, auch bereits existieren, wenn sie benötigt werden.
Diese Module existieren bereits seit Angular 2 und haben schon dem Einen oder Anderen Kopfschmerzen bereitet. Daher wünschen sich Viele von Angular eine bessere Lösung für dieses Verhalten bzw. Problem. Mit Standalone Component geht Angular jetzt den nächsten Schritt, und bringt dem Entwickler die Möglichkeit die Modul-Informationen direkt an die Komponent zu binden. Und so sieht das Ganze dann aus

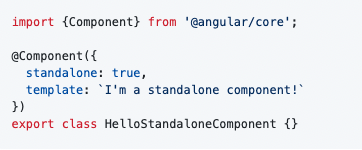
Wie in dem Bild zu sehen ist, können wir den standalone flag setzen und direkt die imports einbinden. Wenn es nur ein HTML Snippet Komponente (wie bei React Function Component) ist und die imports nicht benötigt werden, können diese auch weggelassen werden. Somit sieht die kleinste Component wie folgt aus:

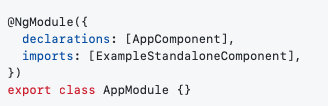
Ein Standalone Component kann in NgModule unter den imports eingebunden werden (nicht unter declarations) und dann innerhalb der Komponenten des Modules wie jede andere Komponente verwendet werde.

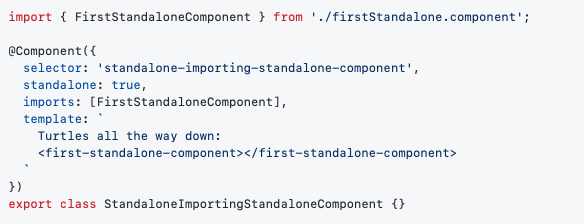
Standalone Components können natürlich auch von andere Standalone Components abhängig sein. Auch hier landen diese unter den imports wie in den folgenden code Ausschnitt zu sehen.

Wir können gespannt sein, wann dieses Feature Einzug erhält. Möglicherweise ist es auch schon mit Angular 13 da. Noch werden die Einzelheiten besprochen. Also falls auch ihr noch Vorschläge habt, könnt ihr euch hier mit einbringen.
Natürlich werden wir unsere Angular Schulung anpassen, sobald Standalone Component in Angular landet, um euch in die neuesten Features von Angular Schulen.